Branding
Every organization needs its own logo and branding. Motadata ServiceOps provides this facility to its users. It allows the users to customize the portal as per their requirement.
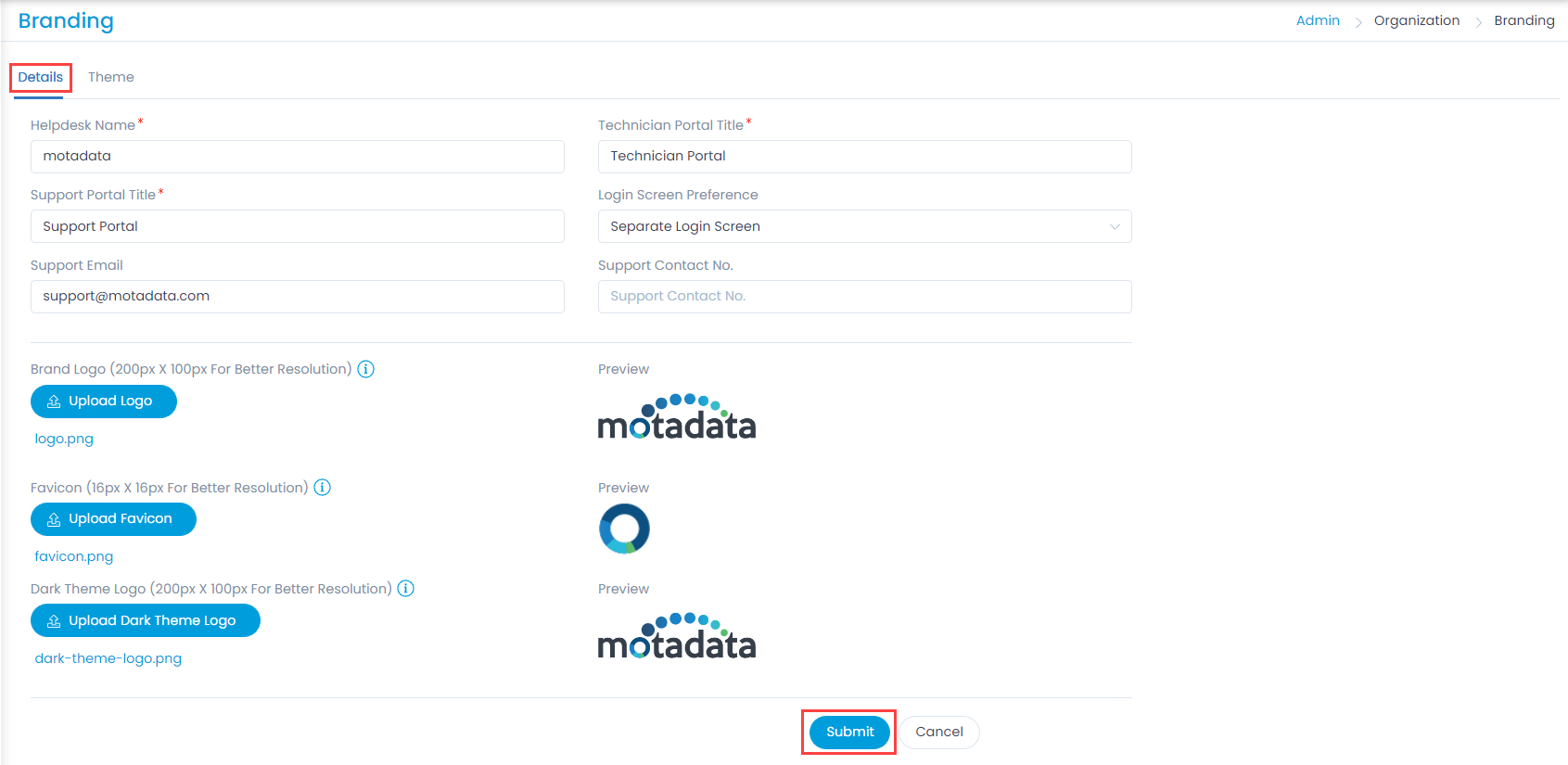
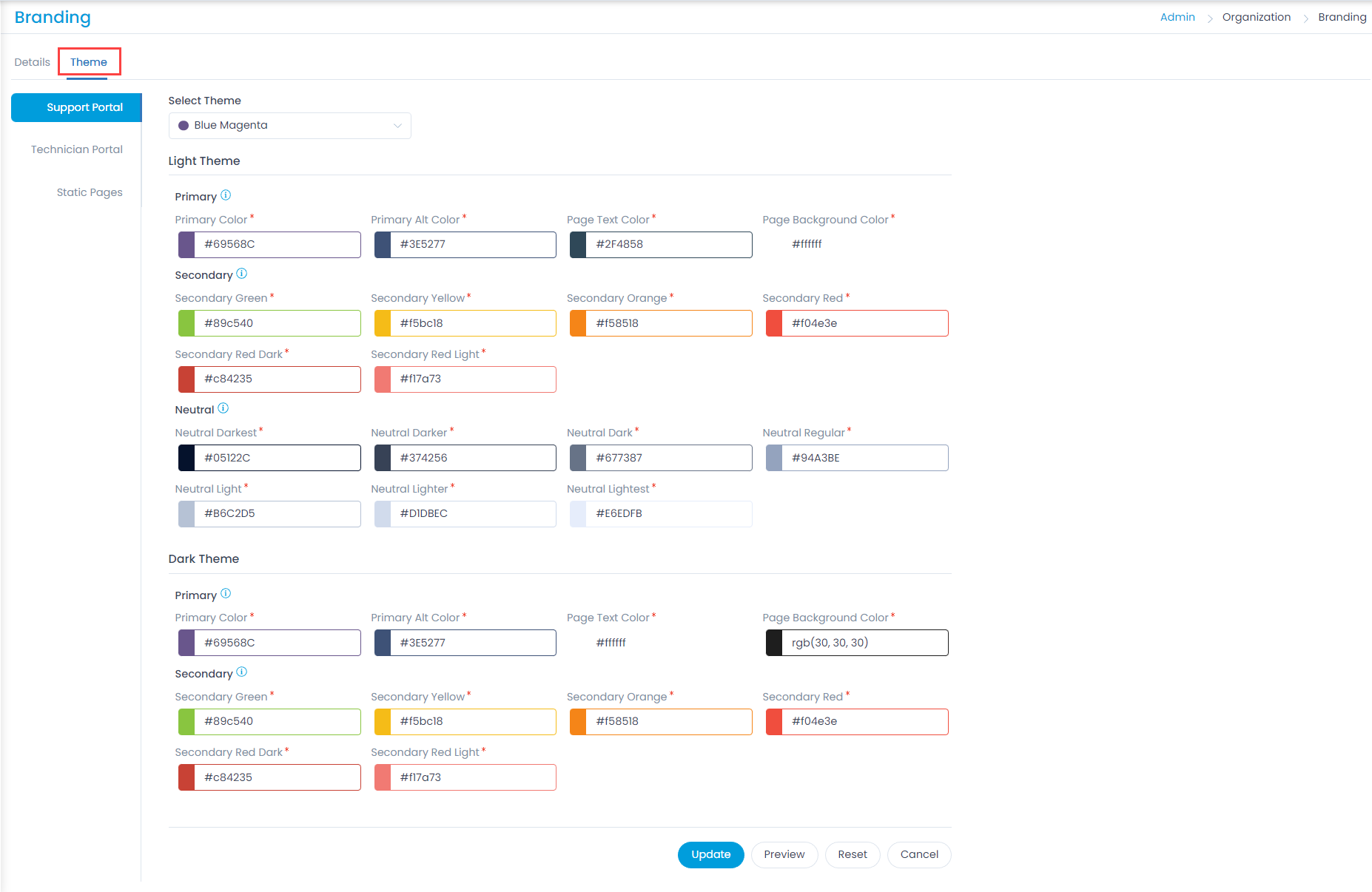
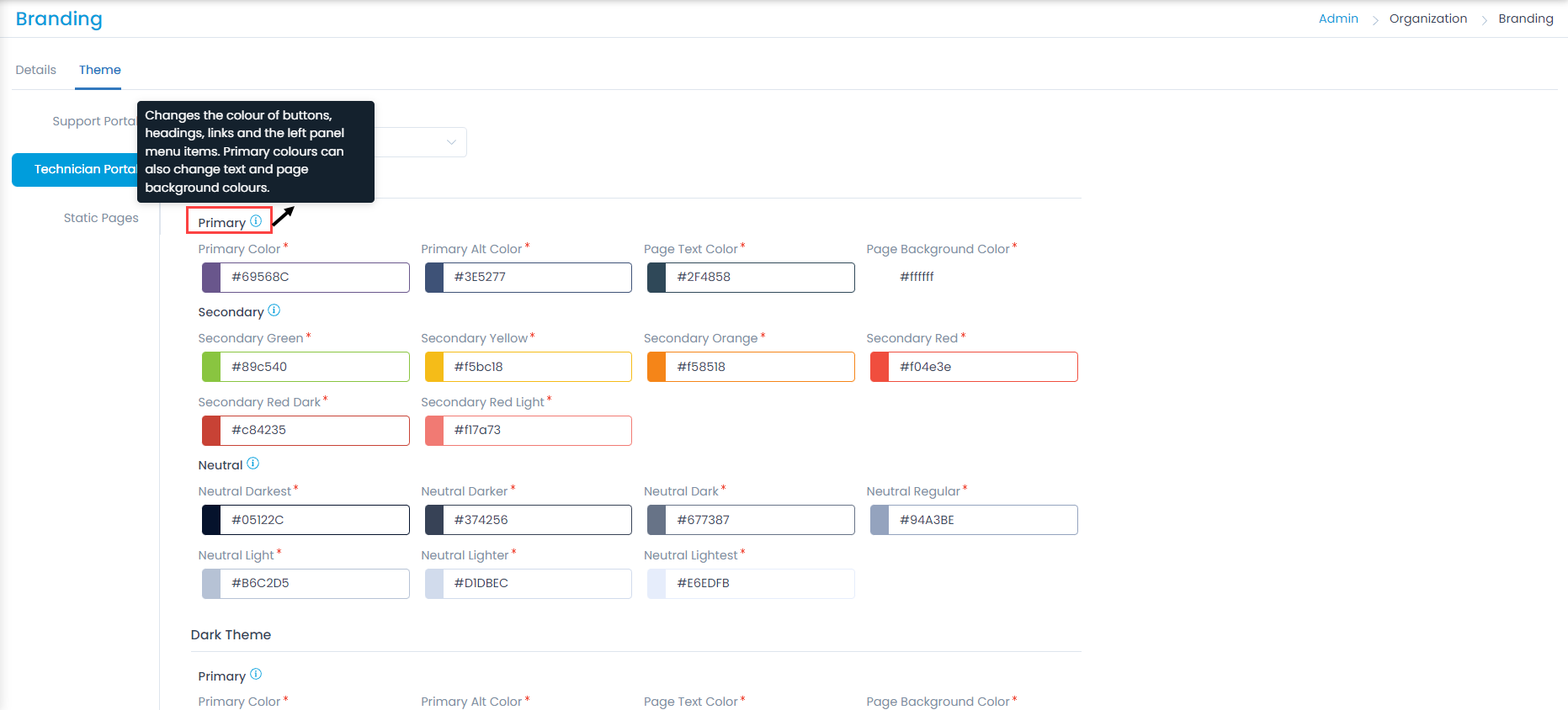
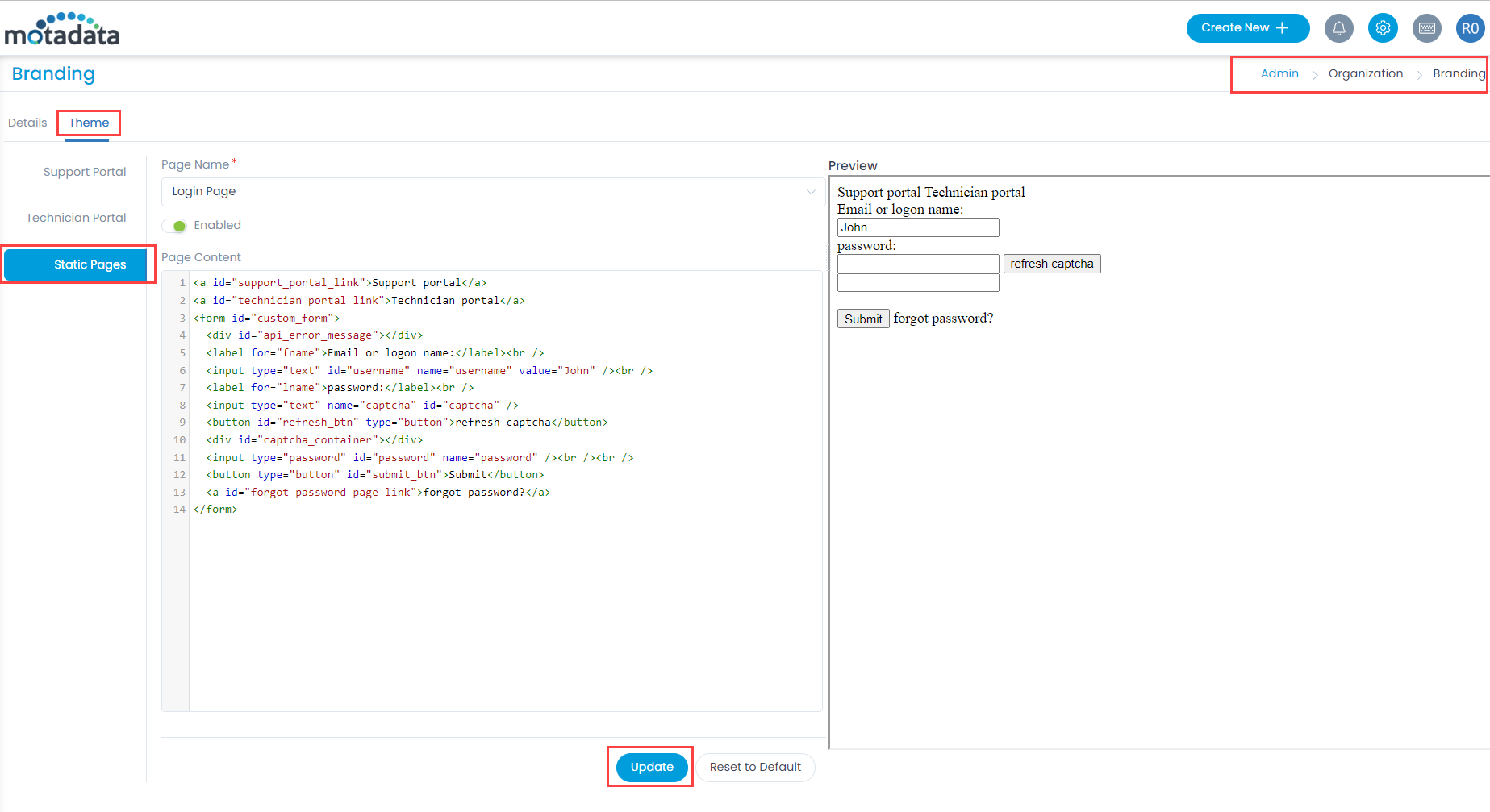
To view the Branding page, navigate to Admin > Organization > Branding.
This section provides you with two tabs: Details and Theme.
Details
The details tab enables you to change the following details of the portal: